利用highlight.js和marked渲染和解析markdown文档
1.markdown
在后台富文本框中,编辑好markdwon格式的文本,保存进数据库
2.marked.js
在页面中展示时,需要首先将markdown格式转为带有html标签的文本,这里选用了marked.js
安装:npm install marked --save
2.1 marked的使用
1 |
|
做完上面这步后,就已经把markdwon文档解析成了html,显示出来是没有样式的
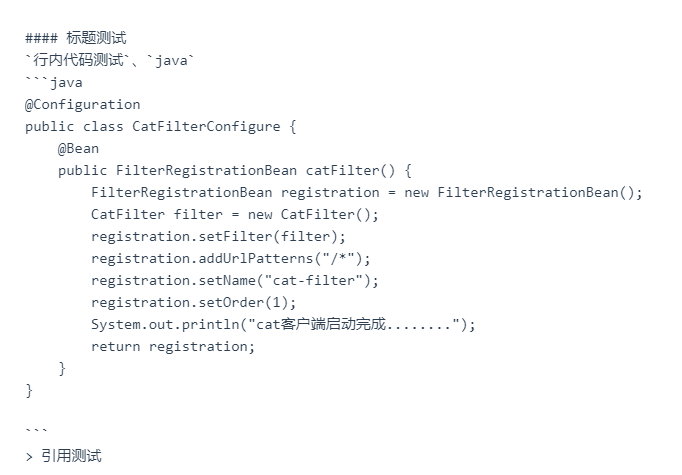
a.原始代码:

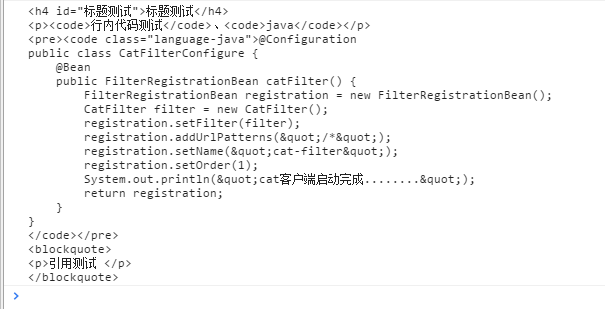
b.解析后的html代码
可以看到解析后的标签里面是没有样式的,显示的效果如下
c.解析后无代码高亮效果
这里显示出了markdown的引用、和行内代码、代码块的样式,这些样式是github提供的。如果项目里面没有引入github相关的css,就没有这种效果。
3.highlight.js
把上面的注释放开,安装和引用highlight.js、和你选择的样式
1 | npm install highlight.js |
d.加入后的效果
可以看到代码块里面的代码关键字有颜色了。
- 本文标题:利用highlight.js和marked渲染和解析markdown文档
- 本文作者:HeRui
- 本文链接:https://hr2812.cn/2019/11/16/markdown-highlight-marked-simple-demo/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!